The need for speed - quest for perfection
Originally published: 3 January 2024
Is 100% page score possible? Turns out it is and I achieved it!

My Quest for 100% Performance Scores
Building a high-performance website can be challenging, especially when trying to achieve perfect 100% scores across various speed testing tools. For my personal website sureshkhirwadkar.dev, I’ve been obsessively optimizing every aspect to maximize performance and aim for those elusive 100% scores.
Keeping Things Minimal
One of my key strategies is keeping things as minimal as possible. I designed the site to use as little JavaScript as I could get away with, avoiding bulky libraries and dependencies:
"dependencies": {
"@mdx-js/loader": "^3.0.0",
"@next/mdx": "^14.0.4",
"gray-matter": "^4.0.3",
"next": "14.0.4",
"next-mdx-remote": "^4.4.1",
"react": "^18",
"react-dom": "^18"
}
By only including the essentials, I avoid a lot of bloat that could slow things down.
Optimizing Images
Images can easily crush site performance, so getting image optimization right is critical. I experimented extensively with Next.js’s Image component to dial in the right balance of image quality and performance.
Through manipulating the Image props, I was able to shrink image file sizes and lock in consistent aspect ratios to avoid layout shifts. For above-the-fold images, I had to decide between eager loading them or pushing them below the fold. Both are valid options depending on the context.
For large images intended to be hero images, I typically push them below the fold and have a smaller, simplified image above the fold. On my site, most images are small, so it’s less of a concern.
The Results
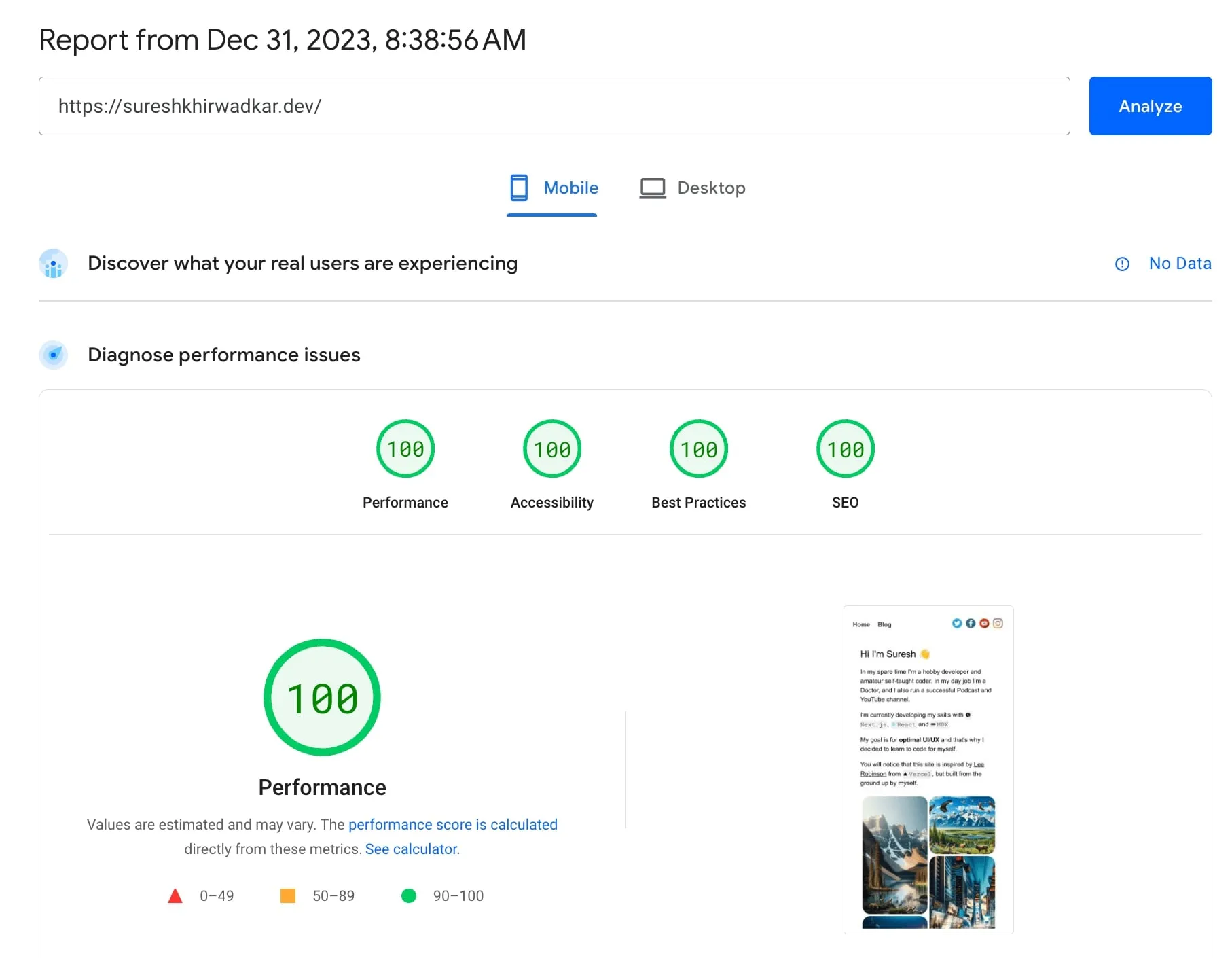
These optimizations have led to some great results when testing on mobile using PageSpeed Insights - I’m able to achieve a perfect 100% score across the board:

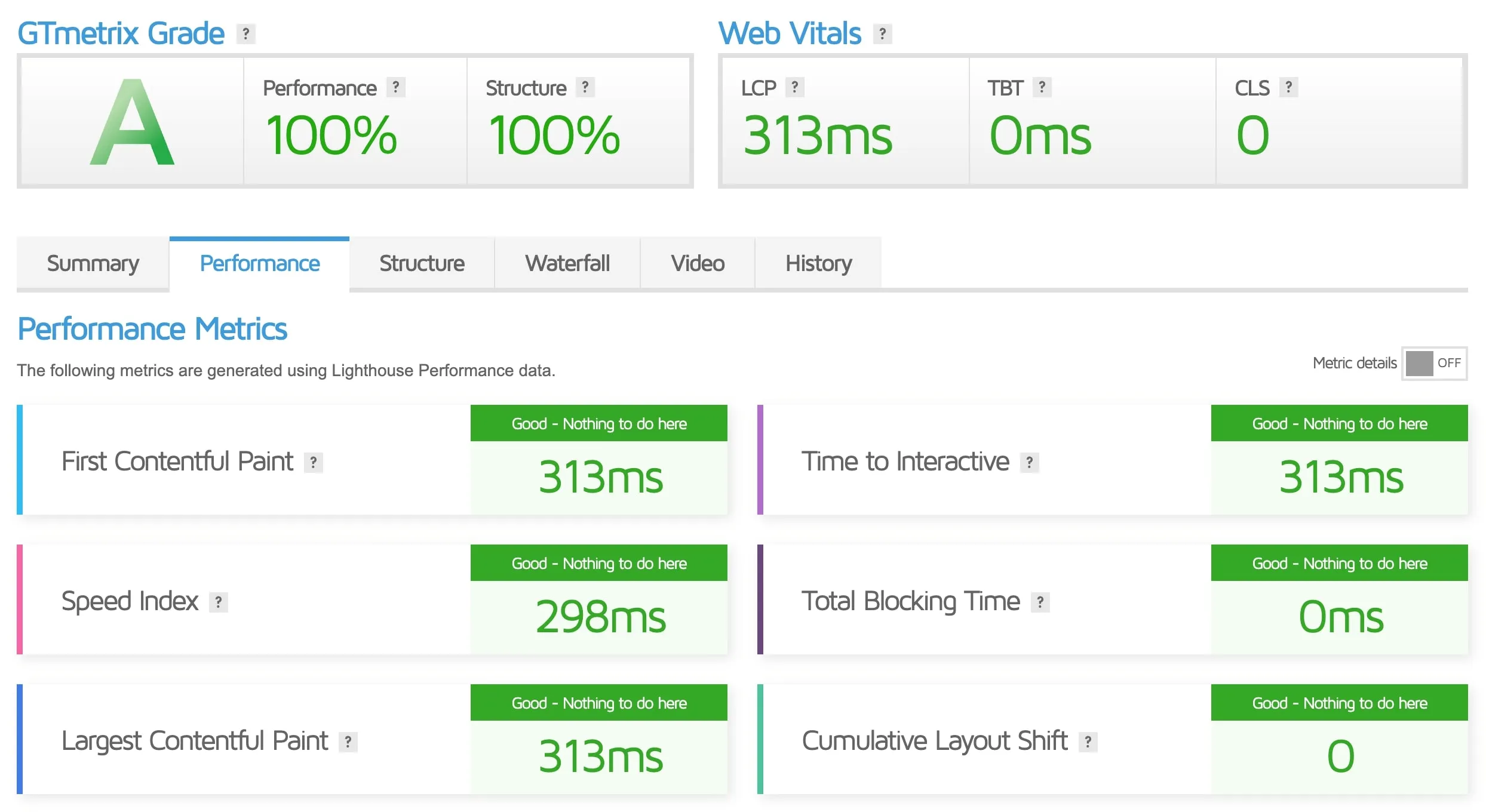
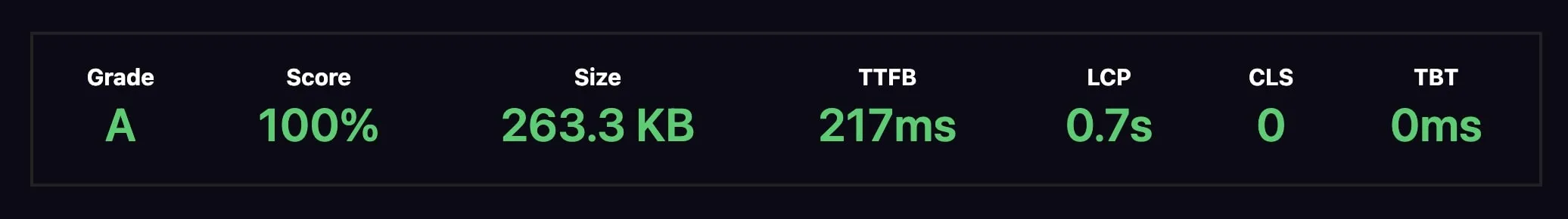
Testing on desktop using tools like GTmetrix and SpeedVitals also show stellar scores:


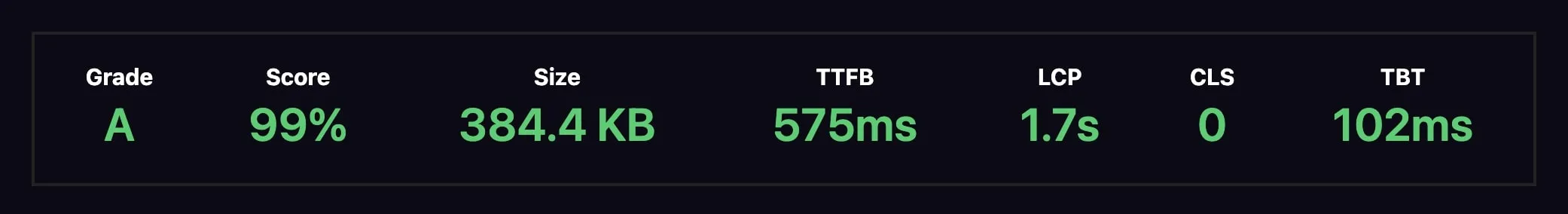
However, the mobile SpeedVitals scores still need some work:

Next Steps
There are still some further improvements I can make:
- Reduce image file sizes even further
- Switch image formats to AVIF (Next.js Image doesn’t leverage Avif automatically)
- Consider a CDN like Cloudinary for image serving to bypass Next.js Image limitations
- Deploy to Cloudflare Workers to really max out site performance
Achieving 100% scores on performance testing tools takes constant refinement and optimization. But pursuing pixel-perfect performance has been an enjoyable challenge, and I’m pleased with the blazing fast site I’ve been able to build and iteratively improve. The quest for 100% continues!
Read more about hosts here and read more about CDNs with a new app here.
Read Count: 0
 Facebook
Facebook
 Twitter
Twitter
 Email
Email