Easily deploy a Next.js app to Cloudfront using SST
Originally published: 3 January 2024
It's not as hard as you think to set up a Next.js app on Cloudfront

Quickly Deploying Next.js on CloudFront with SST
If you want to deploy a Next.js app on Amazon CloudFront for blazing speed, manually configuring everything can be complex and tedious. Luckily, the Serverless Stack Toolkit (SST) makes it almost trivial to spin up a production-ready Next.js site on CloudFront.
Why CloudFront for Next.js?
CloudFront offers a few major benefits for Next.js applications:
- CDN for fast performance - CloudFront will cache and distribute your content globally.
- Serverless functions - Run API routes and scripts with AWS Lambda.
- Cost effective - Pay only for what you use with no server costs.
However, wiring everything up manually requires learning multiple complex AWS services. This is where SST comes in…
Introducing SST
SST streamlines the setup and deployment of serverless apps on AWS. Features include:
- Simple config - Declarative YAML setup, no programming needed.
- Built-in integrations - First-class support for Next.js and other frameworks.
- Local dev env - Emulate CloudFront locally and auto-deploy.
In just a few minutes, you can deploy a production-ready Next.js site on CloudFront using SST.
Getting Started
- Install SST:
$ npm install -g sst
- Create a Next.js app:
$ npx create-next-app my-app
$ cd my-app
- Initialize SST:
$ sst init
Choose nextjs-app when prompted. This will create sst.json with the config we need.
- Test locally:
$ sst start
SST will deploy your app locally to test that everything works.
- Deploy:
$ sst deploy
SST handles all the deployment details - CloudFront, Lambda, certificates, etc. Your site is now live on production!
And when you want to update, just run sst deploy again. SST will incrementally sync changes.
Recap
With just a few SST commands, we go from local development to a full production site on CloudFront.
The benefits over manual setup include:
- Simple declarative config - No need to touch AWS Console or complex config files.
- Local emulate mode - Test changes locally before deploying.
- Automated deploy - SST handles all the heavy lifting to ship your app.
For any Next.js project, SST is by far the fastest way to launch on CloudFront. Give it a try for your next app!
And if you want to see how the new Next.js app looks on Cloudfront, you can check out my upload here.
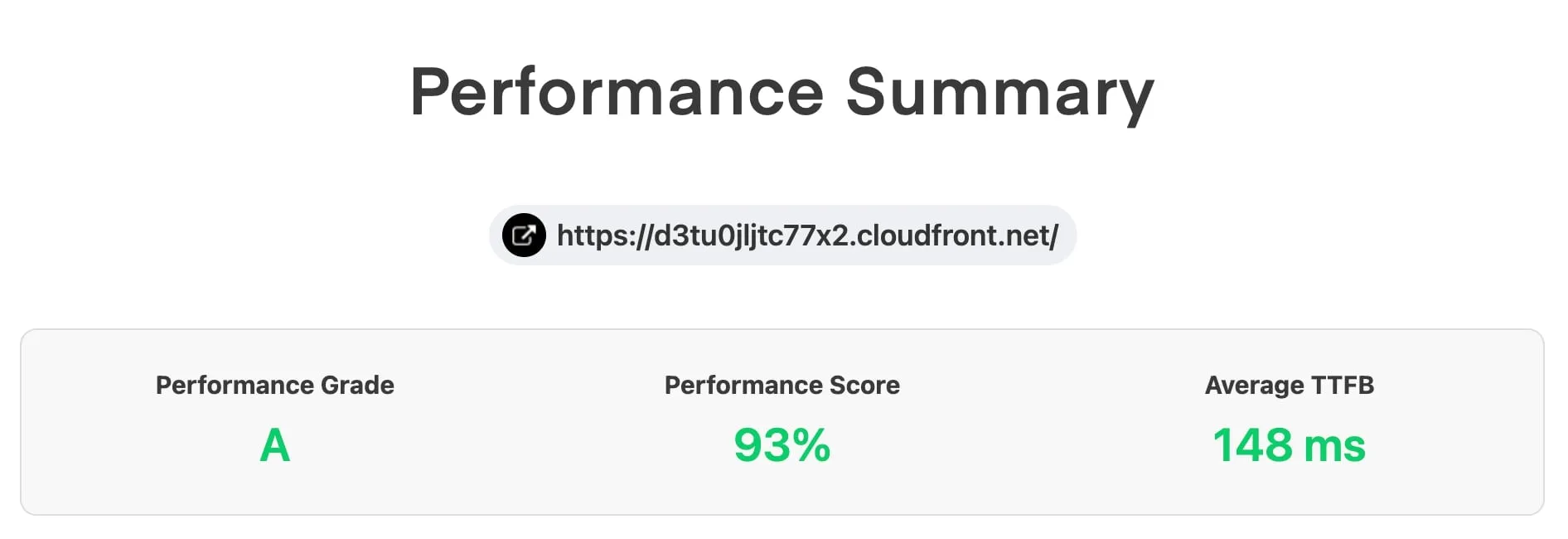
And here’s the speedvitals scores for the new app on cloudfront. Pretty fast (but actually it was beat by vercel. Click here for more info.

Read Count: 0
 Facebook
Facebook
 Twitter
Twitter
 Email
Email