Should you use a CDN? Short answer: yes
Originally published: 2 January 2024
Are CDNs useful? What are they? And much do they cost? A quick look

Boosting Website Performance with CDNs
If you want a fast, snappy website, a content delivery network (CDN) is essential. CDNs work by distributing and caching content globally so users get the fastest possible loading times. There are many CDN providers to choose from, so let’s compare some of the most popular options.
Why Use a CDN?
Without a CDN, all your site’s content is served from a single origin server. This means:
- Slower performance for users farther away
- Origin server gets overloaded as traffic increases
- No caching, so all content has to be reloaded
A CDN solves these issues by distributing servers around the world. Popular content gets cached at the edge, close to users. This provides:
- Faster performance - Content is served from nearby instead of halfway around the world.
- More scalability - Traffic is distributed across the CDN instead of hitting one origin server.
- Caching - Static content can be cached for faster delivery.
The end result is a much faster, smoother site for users.
Comparing CDN Providers
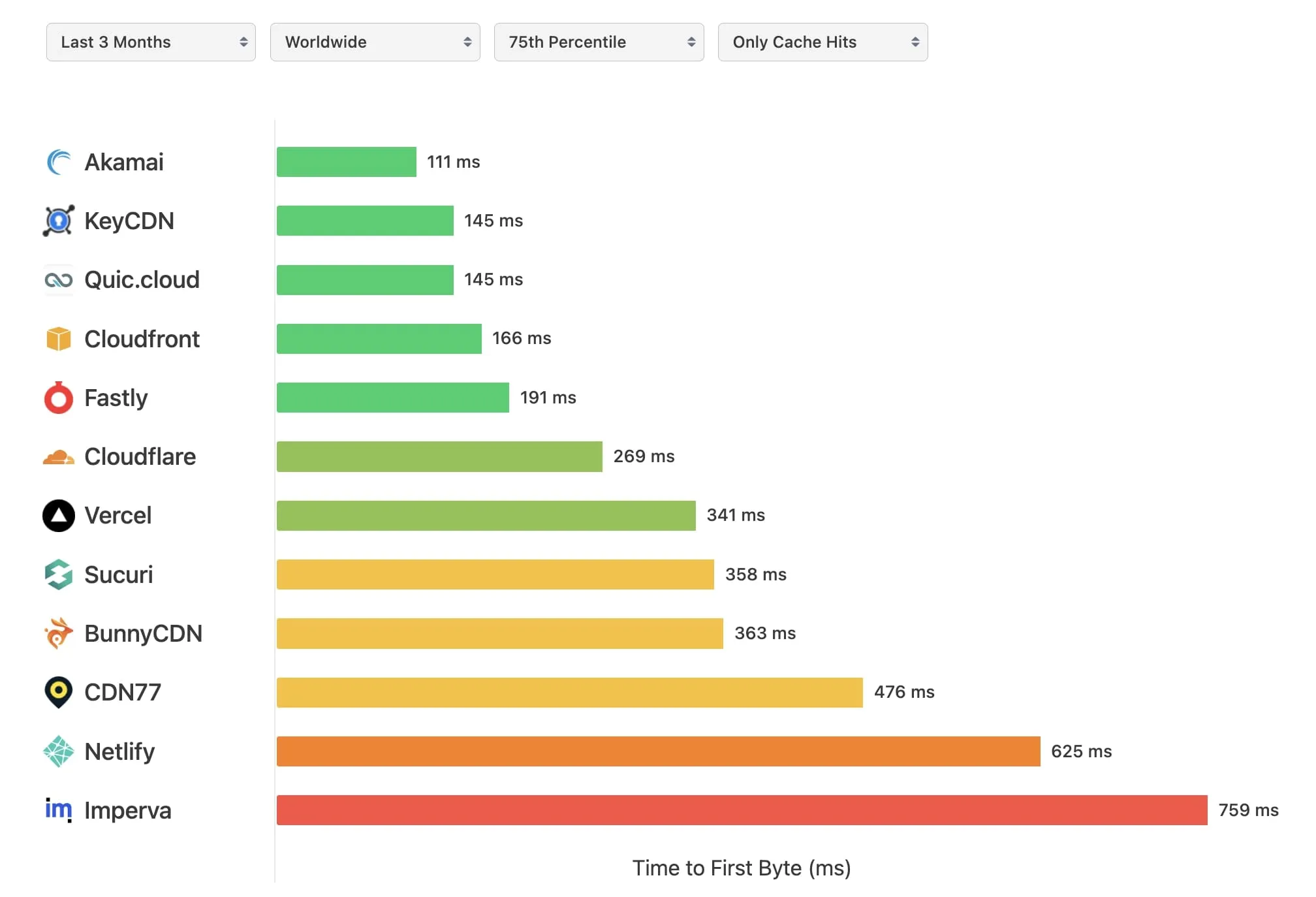
There are many CDN providers out there. To compare options, I looked at the CDN Performance Tracker from SpeedVitals which benchmarks popular CDNs. Here are some top providers and how they compare:

Akamai
One of the largest and most established CDN providers, Akamai offers excellent performance and reach. Some key stats:
- 90%+ global coverage - Huge network of servers around the world.
- 15-25% faster than average - Top performance in SpeedVitals benchmarks.
- Enterprise scale - Can handle huge traffic from the biggest sites.
Downsides: Pricing starts around $3000/month, so it’s aimed at large businesses.
Amazon CloudFront
Amazon’s CDN is tightly integrated with AWS. Ideal if you’re already using AWS services.
- Global infrastructure - Leverages Amazon’s worldwide network.
- Cheap egress from S3 - Low network costs for S3-origin sites.
- Security features - DDoS protection, encryption, etc.
Downsides: Complex to set up and manage. Best for technical teams.
Vercel
Vercel has an edge CDN built-in for sites deployed on their platform.
- Streamlined deployment - CDN config handled automatically.
- Developer friendly - Focused on JAMstack workflows.
- Generous free tier - Up to 1GB bandwidth free.
Downsides: Limited configuration options compared to standalone CDNs.
Netlify
Netlify also provides a CDN service for sites deployed on Netlify.
- Easy setup - CDN enabled by default.
- 100GB data transfer free - Extremely generous free tier.
- Integrations - Built for their Git workflow ecosystem.
Downsides: Less flexibility compared to traditional CDN products.
KeyCDN
KeyCDN is a cost effective standalone CDN targeted at smaller sites.
- Affordable pricing - Starts at $10/month.
- Pay-as-you-go - No traffic commitments.
- WordPress optimized - Special features for WordPress sites.
Downsides: Smaller network means less worldwide coverage.
The Best Fit Depends on Your Needs
There’s no definitive “best” CDN. The ideal choice comes down to your specific use case and needs:
- sites at enterprise scale may need Akamai
- AWS-based sites get easy integration with CloudFront
- JAMstack sites benefit from Vercel or Netlify’s built-in CDNs
- smaller sites can use budget services like KeyCDN
By understanding the strengths of each provider, you can pick the right CDN for your next project. Just make sure you have some CDN in place - it’s one of the best ways to supercharge your performance!
My CDN Choice
With all the great CDN options available, which one will I choose for my own site?
For now, I plan to stick with Vercel’s built-in CDN. It has served me well so far, providing excellent performance for my needs. It’s also important to note that the speed vitals results above are for worldwide, whereas the majority of the traffic to my sites comes from Oceana (Australia) and the US where Vercel performs better than the above results indicate.
I considered switching to Cloudflare for the free plan and potentially faster speeds. However, I’ve struggled to get my Anthropic AI chatbot working properly through Cloudflare despite enabling Edge Functions.
Their Argo routing could further improve my TTFB to under 50ms possibly, but it requires at least $5/month. Cloudflare also doesn’t support Next.js Image, so I’d have to use srcset and fallback image formats like AVIF and WebP.
Additional services like Cloudinary could help with images, but add further costs which could quickly mount up. And I’m currently having issues getting Cloudinary integrated properly with Next.js too.
Given these challenges, I don’t think the benefits of switching from Vercel to Cloudflare are significant enough for my site right now. The performance gains appear relatively small, while the migration and configuration work is non-trivial.
For now, I’m going to stick with Vercel’s solid CDN performance until my site’s needs or requirements change. But this comparison has certainly helped me understand the CDN landscape much better as I continue optimizing my site!
Read more about hosts here and read more about CDNs with a new app here.
Read Count: 0
 Facebook
Facebook
 Twitter
Twitter
 Email
Email