Fixing The Failed Build
Originally published: 23 August 2024
How a Misplaced `</a>` Tag Caused a MAJOR Headache

In web development, it’s often the small things that cause the biggest problems. Recently, I encountered a perplexing issue while working on my Astro project. The project, which had been building fine for weeks, suddenly started failing during the build process. The culprit? A misplaced </a> tag.
The Problem: A Sudden Build Failure
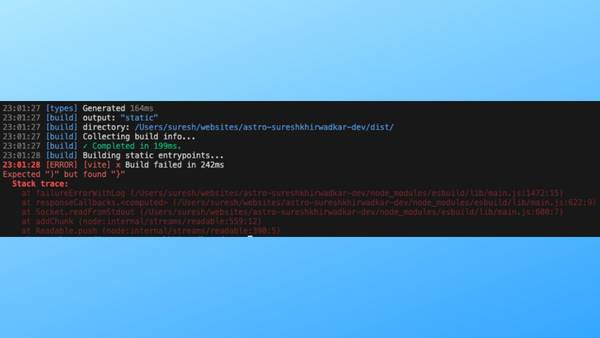
Everything was running smoothly until one day, the build process started failing without any obvious reason. The error message wasn’t immediately clear, and it pointed to an issue deep within the build process:
23:01:28 [ERROR] [vite] x Build failed in 242ms
Expected ")" but found "}"
Stack trace:
at failureErrorWithLog (/Users/suresh/websites/astro-sureshkhirwadkar-dev/node_modules/esbuild/lib/main.js:1472:15)
at responseCallbacks.<computed> (/Users/suresh/websites/astro-sureshkhirwadkar-dev/node_modules/esbuild/lib/main.js:622:9)
at Socket.readFromStdout (/Users/suresh/websites/astro-sureshkhirwadkar-dev/node_modules/esbuild/lib/main.js:600:7)
at addChunk (node:internal/streams/readable:559:12)
at Readable.push (node:internal/streams/readable:390:5)
This stack trace suggested that something was wrong within esbuild, but didn’t give a clear indication of what the problem was or where it originated.
Initial Troubleshooting Steps
I tried and tried till I was blue in the face, I just could not figure out the problem! I tried deleting and reinstalling virtually everything in the pacakge, all the dependences were updated, deleted, resinstalling, rolled back to working versions… Nothing would fix it.
Eventually I figure I’d just try to completely ignore files by renaming them with ”_” before the filename, e.g. “_index.astro”.
The first few files didn’t work, but then…
Eventually I found by renaming index.astro to _index.astro in the [tags] folder, I effectively removed it from the build process. To my surprise, the build succeeded, indicating that the issue was specific to this file.
Digging Deeper: Finding the Misplaced Tag
The index.astro file was straightforward, pulling in some data using getCollection and rendering a list of tags. However, when I examined the code more closely, I noticed a subtle mistake:
{
tags.map((tag) => (
<a href={`/tags/${tag}`} class="text-blue-700 hover:text-blue-100 ">
<p class="m-1 border-solid border-2 border-gray-500 hover:bg-black rounded-md px-4 py-2 text-lg bg-gray-100">
{tag}</a>
</p>
))
}
After a while debugging it, I still couldn’t work it out.
Until…Notice anything wrong? The closing </a> tag was inside a <p> tag, which is invalid HTML. This kind of mistake can lead to all sorts of issues during the build process, especially when the project grows in complexity.
The Fix: Correcting the HTML Structure
To fix the issue, I simply moved the </a> tag outside of the <p> tag:
{
tags.map((tag) => (
<p class="m-1 border-solid border-2 border-gray-500 hover:bg-black rounded-md px-4 py-2 text-lg bg-gray-100">
<a href={`/tags/${tag}`} class="text-blue-700 hover:text-blue-100">
{tag}
</a>
</p>
))
}
Et Voila!
It works!
Why Didn’t It Fail Before?
You might wonder why this issue didn’t cause problems earlier. There are a few reasons this might happen:
Code Complexity: As your project grows, small issues can become more problematic due to interactions with other parts of your codebase. Updated Dependencies: Updates to Astro, Vite, or other dependencies may have introduced stricter parsing or error-checking mechanisms that exposed the issue. Environment Differences: Development builds are often more forgiving than production builds, which may optimize or minify code in ways that expose underlying issues.
Conclusion
This experience was a reminder that even small syntax errors can have significant impacts, especially in larger or more complex projects. The solution was simple, but finding the problem required a bit of sleuthing. Always double-check your HTML structure, especially when working with JSX-like syntax, and don’t underestimate the impact of minor mistakes!
If you’re working with Astro and encounter a sudden build failure, consider simplifying your code to isolate the issue, check for minor syntax errors, and keep an eye on your project’s dependencies. Sometimes, the smallest issues can cause the biggest headaches.
Read Count: 0
 Facebook
Facebook
 Twitter
Twitter
 Email
Email